Completamento lettura:
Quando anni fa frequentavo l’università, ricordo che una professoressa utilizzava spesso la frase “less is more”, che in italiano si può tradurre in “meno è di più”.
Questa frase è considerata una dei capisaldi del design minimalista e indica la tendenza ad eliminare tutto ciò che è superfluo, privilegiando l’essenziale.
Questa filosofia, che può essere applicata in diversi ambiti, risulta particolarmente efficace quando si parla di design e progettazione di un sito web.
Bisogna fare però attenzione a non considerare il minimalismo un aspetto esclusivamente estetico, un buon design minimalista dovrebbe mirare all’essenzialità e alla chiarezza, per creare un layout che sia graficamente pulito ma allo stesso tempo anche usabile.
Se non sai cosa intendo per usabile ti consiglio di leggere qui.
In questo articolo cercherò di rispondere alla domanda se il minimalismo e l’usabilità siano strettamente legati tra loro e se uno possa influire sull’altro.
Quali sono gli elementi di un design minimalista?
La chiave per creare un design minimal ed efficace è trovare l’equilibrio tra la semplicità visiva e la funzionalità, in modo che gli utenti possano facilmente trovare e interagire con i contenuti che cercano.
Un design minimalista è caratterizzato principalmente da:
1. Semplicità: un design minimalista elimina tutti gli elementi non essenziali e si concentra sulla semplicità e la pulizia visiva.
2. Spazio negativo: per spazio negativo si intende lo spazio vuoto attorno agli elementi presenti in una pagina web. Il design minimalista utilizza abbondanti quantità di spazio vuoto per creare un effetto piacevole ed ordinato.
3. Tipografia: la tipografia minimalista è semplice e facilmente leggibile, utilizza solamente pochi caratteri e spesso presenta un effetto “drammatico”: i testi presentano dimensioni eccessivamente grandi o eccessivamente piccole rispetto allo spazio circostante, per far sì che risultino visivamente ancor più rilevanti.
4. Colori: i colori utilizzati nel design minimalista sono spesso molto limitati, in modo tale da non spostare l’attenzione dell’utente da dove si vuole concentrare il focus. Oltre a creare una palette coerente e di facile lettura spesso il design minimalista utilizza anche contrasti forti per migliorare la leggibilità dei contenuti e guidare gli utenti durante la navigazione delle pagine.
5. Griglie: la struttura del layout spesso segue una griglia regolare, con allineamenti rigorosi e simmetrie.
6. Immagini: le immagini sono selezionate con cura e utilizzate in modo strategico per supportare i contenuti.
Qual è la differenza tra un design minimal e un design usabile?
Sebbene spesso i due concetti si sovrappongano, il termine “minimal” e il termine “usabile” non possono essere considerati dei sinonimi.
Il design minimalista infatti si concentra sulla semplicità visiva, mentre il design usabile si concentra sulla facilità di utilizzo e sulla navigazione.
Questi due approcci possono a volte essere in conflitto tra loro, poiché un sito minimal potrebbe non essere sempre facile da navigare, mentre un design usabile potrebbe non essere sempre minimale.
Un sito web infatti, può essere considerato usabile anche senza un design così pulito, a patto che soddisfi alcuni criteri fondamentali come la velocità di caricamento, la navigazione semplice, la compatibilità con i dispositivi mobile e la corretta presentazione dei contenuti, gerarchizzati seguendo una struttura precisa, organizzata e logica.
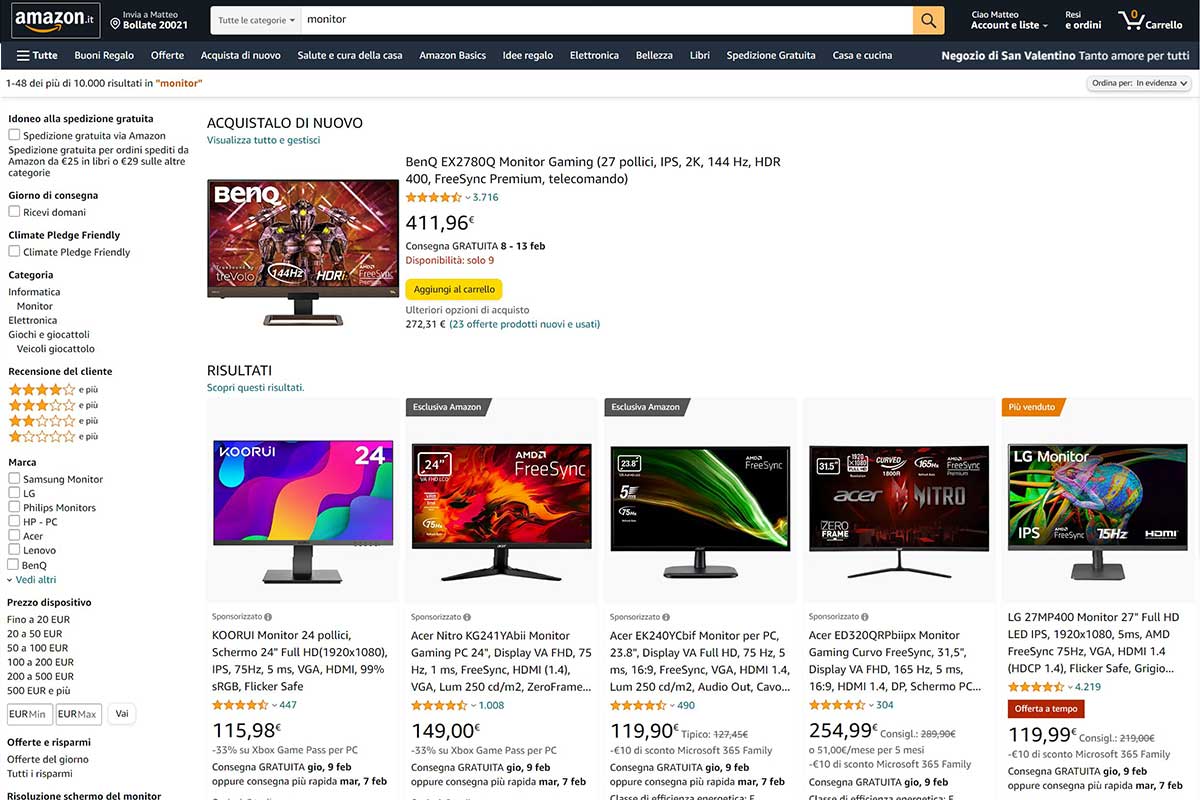
Un esempio chiaro e lampante di questa tipologia di sito è sicuramente il caso di “Amazon”, che presenta un design tutt’altro che minimale, che fa largo uso di immagini, colori ed informazioni sui prodotti, ma che, nonostante ciò, riesce a mantenere la navigazione molto semplice ed intuitiva, grazie all’uso di categorie ben definite, una barra di ricerca efficace e un sistema di filtri facile da usare.

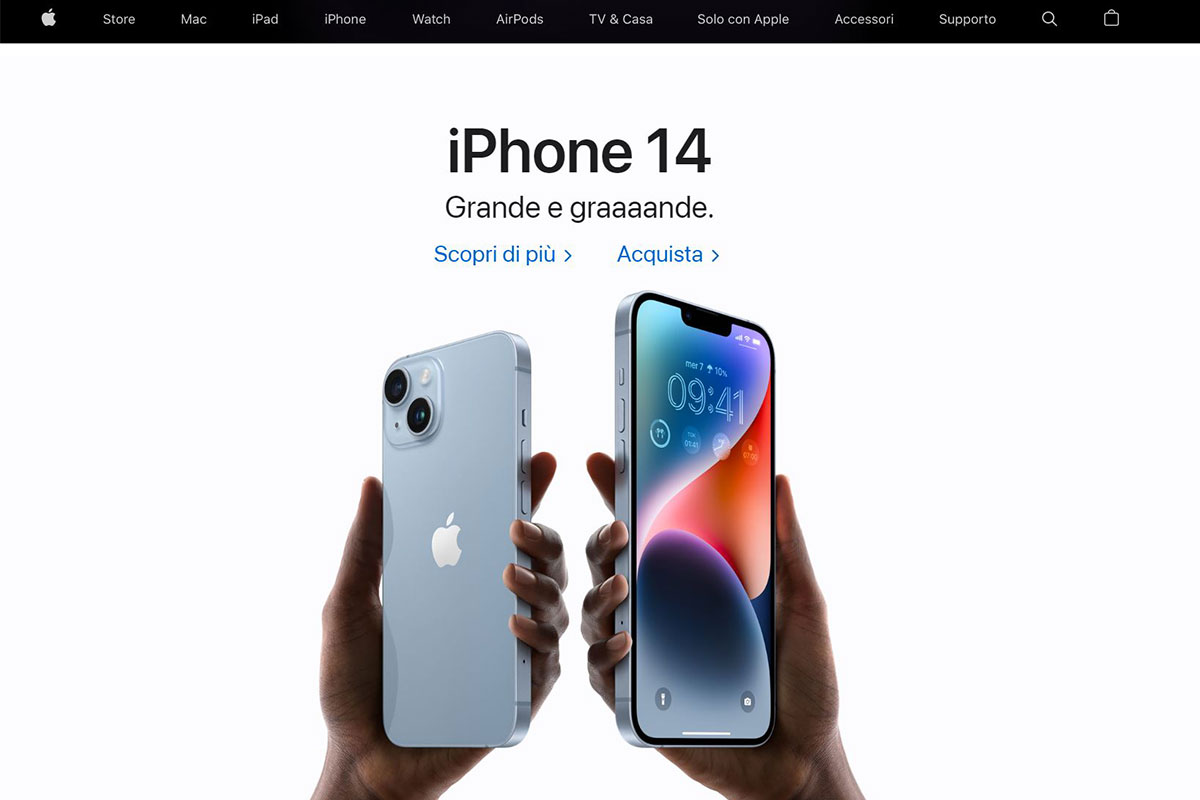
Pensando invece ad un brand che fa del minimalismo una ragione di vita, non posso non citare “Apple” che sul suo sito, coerentemente al design dei suoi prodotti, presenta una grafica pulita e leggera, ponendo enfasi su immagini di alta qualità e sul testo ben strutturato.

Quali best practices dovrebbe sempre rispettare un sito minimalista?
Un sito minimal, se ben progettato, offre un’esperienza utente pulita, veloce e affidabile, che a sua volta aiuta a migliorare la percezione del brand e ad aumentare la possibilità di conversione.
La base di un sito minimalista è la semplicità di navigazione, grazie a menù chiari e ben organizzati, e la velocità di caricamento dei contenuti su qualsiasi tipo di dispositivo.
In un sito minimal è inoltre importante che i contenuti principali siano messi in evidenza riducendo gli elementi visivi non necessari. In questo modo, gli utenti che navigano il sito avranno facilmente accesso alle informazioni che cercano, senza rischiare di essere distratti inutilmente.
Generalmente un sito minimal viene percepito come un sito affidabile e professionale e tende a generare buone impressioni sugli utenti che lo navigano per la prima volta. Questo è importante perché gli utenti tendono a trascorrere più tempo su siti web che percepiscono come affidabili e di conseguenza ad acquistare di più.
In conclusione
Possiamo dire che i concetti di “design minimalista” e “usabilità” sebbene non siano sinonimi non sono in conflitto uno con l’altro e che si possono considerare complementari. Insieme infatti possono contribuire a migliorare l’aspetto grafico di un sito rendendolo pulito e piacevole e allo stesso tempo anche facilmente navigabile per gli utenti.
In definitiva possiamo dire che la chiave per un buon design è la semplicità, la chiarezza e l’usabilità, che possono essere raggiunti attraverso una progettazione attentamente pianificata e ben eseguita.